How to Make Windows Service Using C# 2008

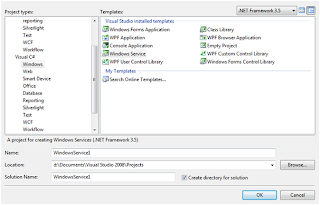
I have an task to run a Stored procedure after every 30 minutes. My first choice is to create a job on Sql server. But I also have to write a log file along with the stored procedure. Now, my choice will be Windows service. Creating a windows service is a very easy task but how to deply...... let me explain how to work with windows service. Creating a program that can run in the background of the operating system has any benefits, this is very important as the program can run without a graphic user interface. Complex service that are to run are longer time, and without the need the user to login the system. Windows services are harder to develop, debug, and test. But if you software are to run in server that require to start up automatically with the server is turn on, Windows service is your choice. Creating your skeleton project in Visual Studio 2008 To create a Windows Service project in Visual Studio 2008, you must select from the Visual C# Windows Projects. Give your Windows Servi...

